지도 앱 개발을 위한 Naver Maps API
iOS 앱 개발에서 사용할 수 있는 지도는 애플 기본 제공인 MapKit과, 외부 라이브러리인 Kakao API, Naver Maps API 등이 있다. MapKit은 구글 지도를 이용하고, Kakao는 다음 지도를 이용하며, Naver Maps API는 네이버 지도를 이용한다. 각각의 프레임워크, 라이브러리마다 장단점이 있지만 국내 iOS 지도 앱에서 가장 많이 눈에 띄는 API는 Naver Maps API이다. Naver Maps API는 국내 지도이기 때문에 지도 정보가 자세하고 정확하며, 개발자 문서가 swift 및 한글로 작성되어 있어 사용하기 쉬우며 사용자들에게 친숙한 UI를 가지고 있다는 장점이 있다. 우선 Naver Maps API의 대략적인 spec부터 알아보자.
Specification

우선 Naver Maps API의 기본적인 스펙은 위 그림에 자세히 설명되어 있다.
iOS 개발에서 사용할만한 API는 Mobile Dynamic Map, Directions, Geocoding, Reverse Geocoding 정도가 있는 것 같다.
- Mobile Dynamic Map : 애플리케이션에서 동적으로 커뮤니케이션하며 사용할 수 있는 지도이다. 가장 핵심적인 기능이라고 할 수 있다.
- Directions : 경로 관련 정보를 제공한다. 길찾기나 경로 찾기 어플리케이션을 개발할 때 필요할 것이다.
- Geocoding : 주소를 입력받아서 좌표와 상세정보를 제공한다.
- Reverse Gecodong : Geocoding과는 반대로 좌표를 입력받고 주소 정보를 반환한다.
이용 관련

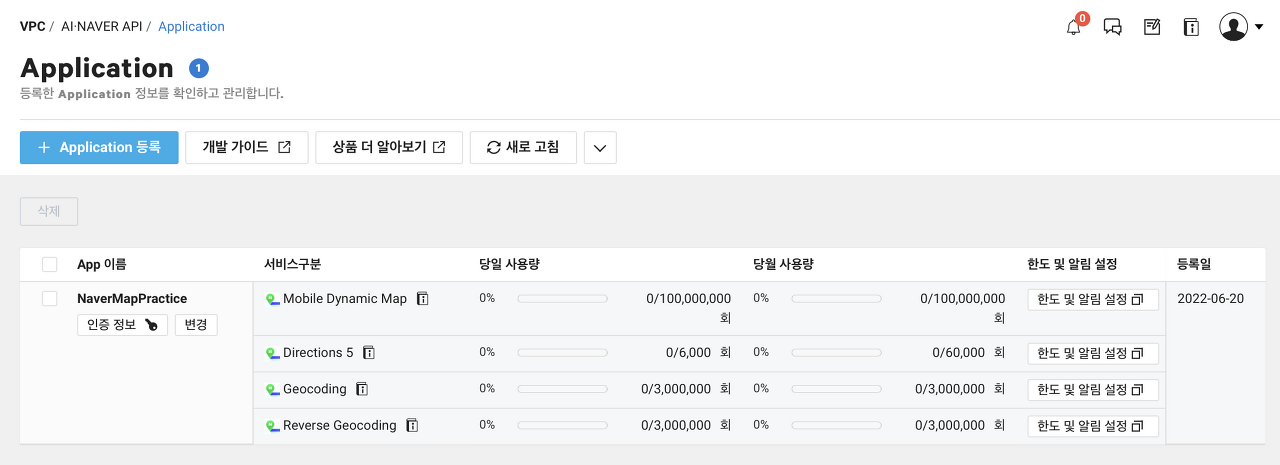
위 사진에는 이용 한도와 관련된 내용이 나타나있다. Mobile Dynamic Map의 경우 월 1억건 내로 무료로 이용 가능하고, 그 이상은 제휴를 맺어야 사용할 수 있다.

이용 요금의 경우 Directions를 제외하고는 모두 무료이다. Directions는 월 6만건까지는 무료이고, 그 이상부터는 이용 횟수에 따라 건당 5원 정도가 부과된다.
Application 등록하기
네이버 지도 API를 사용하기 위해서는 먼저 Naver Cloud Platform에서 사용 신청을 해야 한다. 링크를 타고 들어가서 이용 신청 버튼을 누르면 된다.
Naver Cloud Platform을 처음 이용하는 경우, 회원가입을 하고 결제수단을 등록해야 API 서비스를 사용할 수 있다.
결제수단을 등록하면 아래와 같이 Naver Cloud Platform의 Console로 이동할 수 있다. 이용중인 API에 대해 다양한 지표를 통해 확인할 수 있다.

우리가 사용할 것은 Maps API이기 때문에 Services 탭에서 AI-Naver API를 찾아서 들어가준다. 그러면 Application을 등록할 수 있는 화면이 나타난다.
플랫폼 콘솔에서 Applciation을 등록하면 해당 앱에 고유한 인증키가 발급된다. 이 인증키를 통해서 네이버 API에 대한 권한을 받을 수 있고, 원하는 기능을 사용할 수 있는 것이다.
링크에 잘 설명되어 있지만, 전체적인 과정을 살펴보면 다음과같다.
- Application 이름 입력하기
- Service 선택하기 : Mobile Dynamic Map, Direction 5, Geocoding, Reverse Geocoding을 선택했다.
- 서비스 환경 정보 등록하기 : Web / Android / iOS 중 원하는 것을 선택하여 환경 정보를 등록해주면 된다. iOS의 경우 번들ID를 등록하면 되는데, 만약 여러 환경에서 서비스할 경우 모두 입력해주면 된다. 하나의 Application에 발급된 Client ID로도 다양한 환경에 서비스할 수 있다고 한다.
위 과정까지 모두 마치면 아래와 같은 Application 관리 화면이 나온다.

위 사진에서 '인증 정보'버튼을 누르면 Application Service 이용에 필요한 Client ID가 나온다.
Client에서 사용하기
Client에서 사용하는 방법도 공식 사이트에 상세하게 나와있다.
의존성 추가하기
이제 프로젝트로 돌아가서, 네이버 지도 SDK에 대한 의존성을 추가해줘야 한다. Cocoapods로 설치해주면 된다.
중요한 점은 반드시 gif-lfs로 대용량 라이브러리를 다운 받을 준비를 한 다음에 pod install을 해줘야 한다는 것이다. git-lfs(Git Large File Storage)는 100MB가 넘는 라이브러리를 git을 통해 pull 받거나 push하는 것을 가능하게 해준다. 네이버 Maps API가 100MB가 넘기 때문에 pod install 전에 필수적으로 git-lfs를 install 해줘야 한다. MacOS를 사용하고 있다면 brew를 통해서 손쉽게 설치하고, 해당 레포의 경로에서 git-lfs install을 통해 git-lfs 사용 설정을 할 수 있다. 이후 아래와 같이 podfile을 수정하고 pod install해준다.
# Uncomment the next line to define a global platform for your project
# platform :ios, '9.0'
target 'BasicMap' do
# Comment the next line if you don't want to use dynamic frameworks
use_frameworks!
# Pods for BasicMap
pod 'NMapsMap'
end
Client ID 지정하기
Client ID를 등록하는 방법은 두가지가 있는데, 하나는 info.plist에서 custom Key를 이용하는 것이고, 하나는 AppDelegate에서 API를 호출하는 방법이 있다.
Client ID를 상수로 선언하여 보호하기 위해 AppDelegate에서 API를 호출하는 방법으로 선택했다.
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
NMFAuthManager.shared().clientId = Literals.ClientID
return true
}화면에 Dynamic Map 띄워보기
override func viewDidLoad() {
super.viewDidLoad()
let mapView = NMFMapView(frame: view.frame)
view.addSubview(mapView)
}위와 같이 하면 화면에 네이버 지도가 나타난다. Naver Maps API의 지도 객체는 두가지로 나뉘는데, 위의 NMFMapVIew는 가장 기본적인 지도만 띄워주는 객체이고, NMFNaverMapView는 기본적인 UI가 함께 제공되는 지도 객체이다.


여기까지 네이버 Maps API의 특징 및 install 방법에 대해서 알아보았고, 다음 글에서는 본격적인 기능 구현에 대해서 다루려고 한다.
참고

